Hugo快速上手
Hugo快速上手
1.Hugo简介
Hugo是go语言开发的静态网页生成工具,它在速度、易用性和可配置性方面进行了优化。Hugo获取一个包含内容和模板的目录,并将它们呈现为一个完整的HTML网站。 Hugo依赖具有前端内容的Markdown文件作为元数据,您可以从任何目录运行Hugo。这对于没有特权帐户的共享主机和其他系统非常有效。 Hugo在几分之一秒内呈现了一个中等大小的典型网站。一个好的经验法则是,每个内容块在大约1毫秒内呈现。 Hugo被设计成适用于任何类型的网站,包括blog、tumbles和docs。
官网地址:https://gohugo.io/
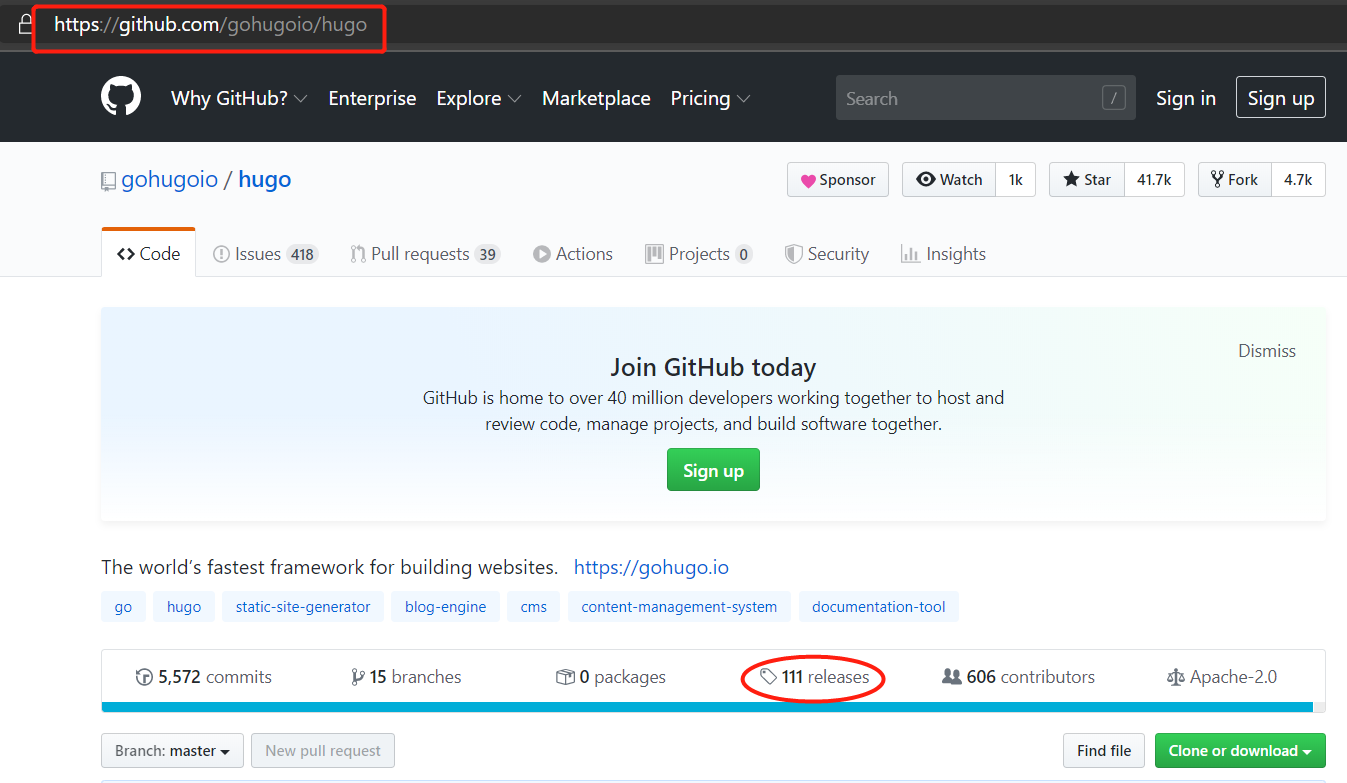
github地址:https://github.com/gohugoio/hugo
2.安装hugo
MacOS用户可以直接使用brew命令进行安装
1brew install hugo
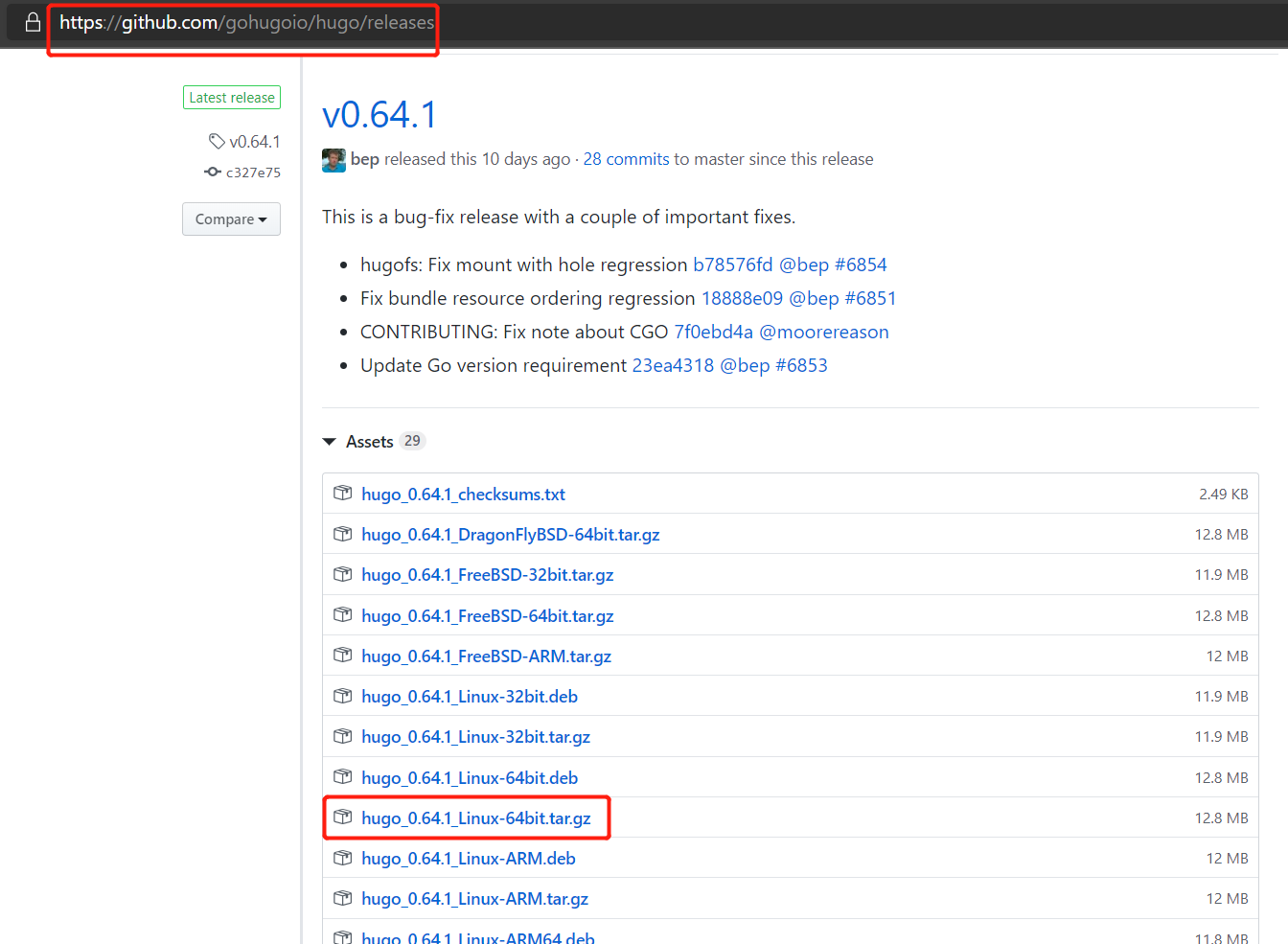
linux和Windows用户可以上GitHub的releases页面下载二进制包,直接解压放到环境变量即可,以centos7为例:


1wget https://github.com/gohugoio/hugo/releases/download/v0.64.1/hugo_0.64.1_Linux-64bit.tar.gz
2tar xf hugo_0.64.1_Linux-64bit.tar.gz hugo -C /usr/local/bin
验证安装
1hugo version
2Hugo Static Site Generator v0.64.1-C327E75D linux/amd64 BuildDate: 2020-02-09T20:47:32Z
3.新建网站
1cd /opt
2hugo new site quickstart
3Congratulations! Your new Hugo site is created in /opt/quickstart.
4
5Just a few more steps and you're ready to go:
6
71. Download a theme into the same-named folder.
8 Choose a theme from https://themes.gohugo.io/ or
9 create your own with the "hugo new theme <THEMENAME>" command.
102. Perhaps you want to add some content. You can add single files
11 with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
123. Start the built-in live server via "hugo server".
13
14Visit https://gohugo.io/ for quickstart guide and full documentation.
目录结构说明
1tree quickstart/
2quickstart/
3├── archetypes # Hugo的markdown文件中前置数据Front Matter定义的结构,默认使用的是default.md文件
4│ └── default.md
5├── config.toml # 配置文件
6├── content # Markdown文件存放目录
7├── data # 用来存放数据文件,一般是json文件
8├── layouts # 存放自定义的模板文件,Hugo优先使用layouts目录下的模板
9├── static # 静态文件目录,如css、js、img等文件目录
10└── themes # 主题目录
11
126 directories, 2 files
4.添加主题
1cd quickstart
2git init
3
4# 下载主题
5git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
6
7# 修改配置文件,指定主题
8echo 'theme = "ananke"' >> config.toml
5.添加内容
1hugo new posts/my-first-post.md
2/opt/quickstart/content/posts/my-first-post.md created
3
4# 然后修改my-first-post.md文件
6.运行hugo服务
1hugo server -D
2Building sites … WARN 2020/02/19 20:53:22 found no layout file for "HTML" for kind "page": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
3WARN 2020/02/19 20:53:22 found no layout file for "HTML" for kind "home": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
4WARN 2020/02/19 20:53:22 found no layout file for "HTML" for kind "taxonomyTerm": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
5WARN 2020/02/19 20:53:22 found no layout file for "HTML" for kind "taxonomyTerm": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
6WARN 2020/02/19 20:53:22 found no layout file for "HTML" for kind "section": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
7
8 | EN
9-------------------+-----
10 Pages | 4
11 Paginator pages | 0
12 Non-page files | 0
13 Static files | 0
14 Processed images | 0
15 Aliases | 0
16 Sitemaps | 1
17 Cleaned | 0
18
19Built in 25 ms
20Watching for changes in /root/quickstart/{archetypes,content,data,layouts,static}
21Watching for config changes in /root/quickstart/config.toml
22Environment: "development"
23Serving pages from memory
24Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
25Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
26Press Ctrl+C to stop
默认监听地址:127.0.0.1:1313
打开本地的浏览器,输入:http://localhost:1313进行测试
7.自定义主题
hugo主题:https://themes.gohugo.io/
上主题页面找到想要的主题,下载到themes目录下,然后修改config.toml配置文件
1vim config.toml
2baseURL = "https://example.org/"
3languageCode = "en-us"
4title = "My New Hugo Site"
5theme = "ananke"
baseURL为网站根目录,具体的配置在对应的主题一般都有示例配置文件,可以根据要求进行修改即可
8.构建静态页面
构建静态页的方法很简单,直接使用-D参数即可
1hugo -D
静态页面文件生成在public目录下,你也可以使用-d参数指定生成的目标目录。这个时候你可以使用apache或者nginx直接指向静态页面。
Tips:草稿文件不是生成静态页面;一旦你修改好post文件之后,你需要将头部的draft: 改为false。
参考
- 原文作者:黄忠德
- 原文链接:https://huangzhongde.cn/post/2020-02-15-hugo-quickstart/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。