Hugo评论插件集成之Valine
Hugo评论插件集成之Valine
简介
Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。
特性:
- 快速
- 安全
- Emoji
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计 v1.2.0+
使用
默认我用的这个主题CleanWhite Hugo Theme没有集成valine,使用的是disqus,通过官方的介绍国内用户默认是无法访问到disqus的,调用api还需要专门在墙外部署服务器才行,所以就找到了valine这款评论插件。
- 获取
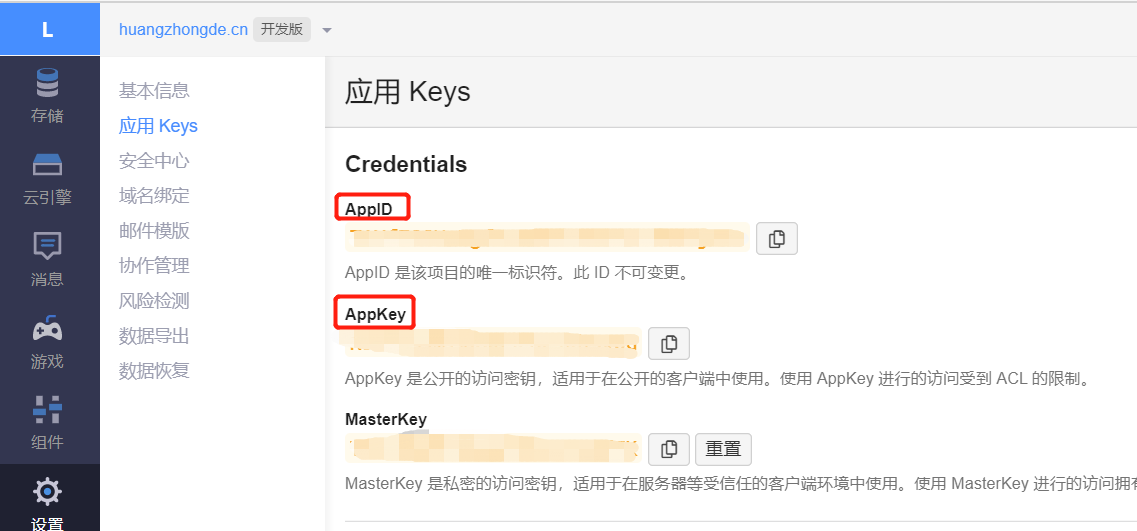
APP ID和APP Key
先登陆或者注册leancloud,进入控制台后点击左下角的创建应用
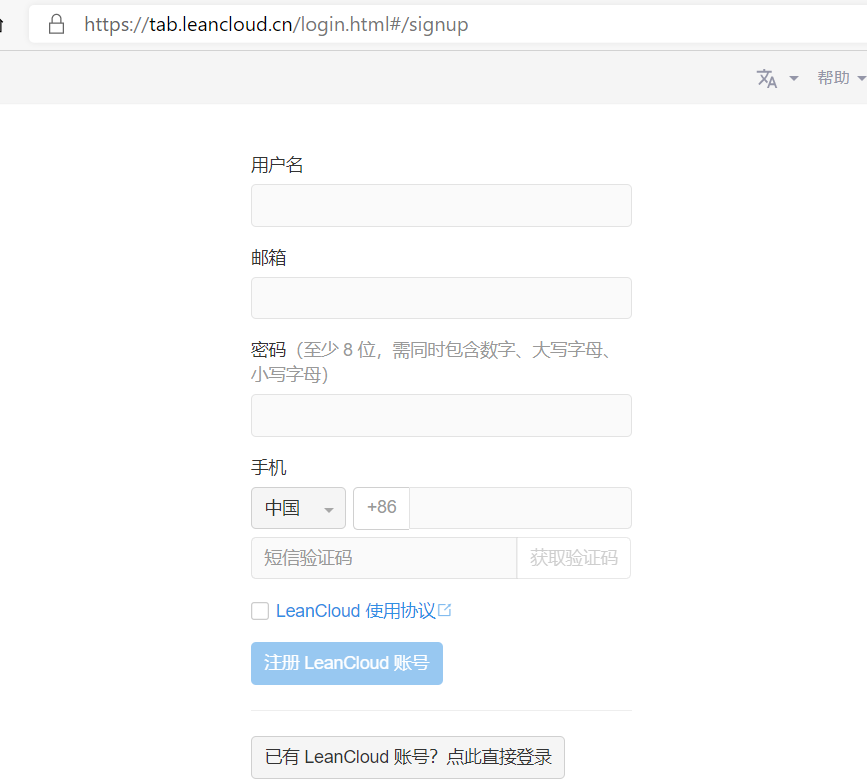
 注册页面
注册页面
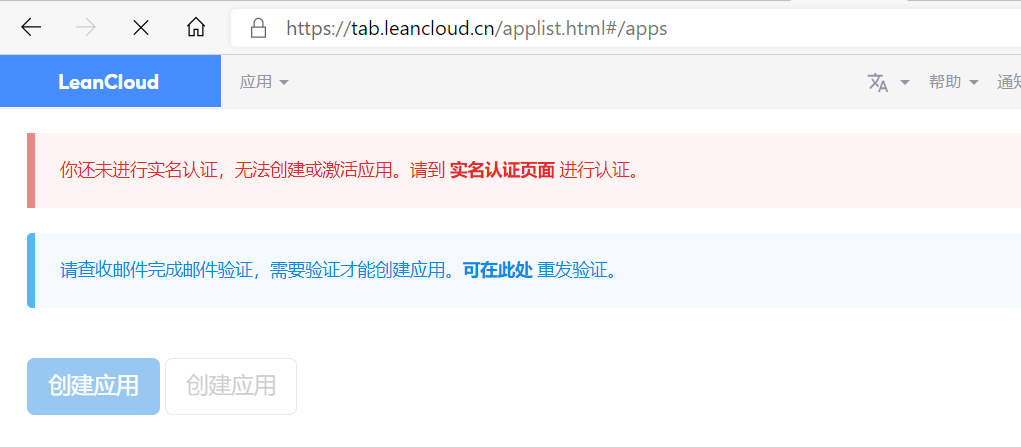
 第一次登陆页面
第一次登陆页面
需要验证邮箱和实名验证之后才可以创建应用:
- 邮箱验证:登陆注册时使用的邮箱进行查找,点击上面的链接,完成邮箱验证
- 实名验证:分个人认证和企业认证,我这里选的是个人认证,填写姓名和身份证号码,然后使用手机支付宝扫描二维码进行人脸采集即可。
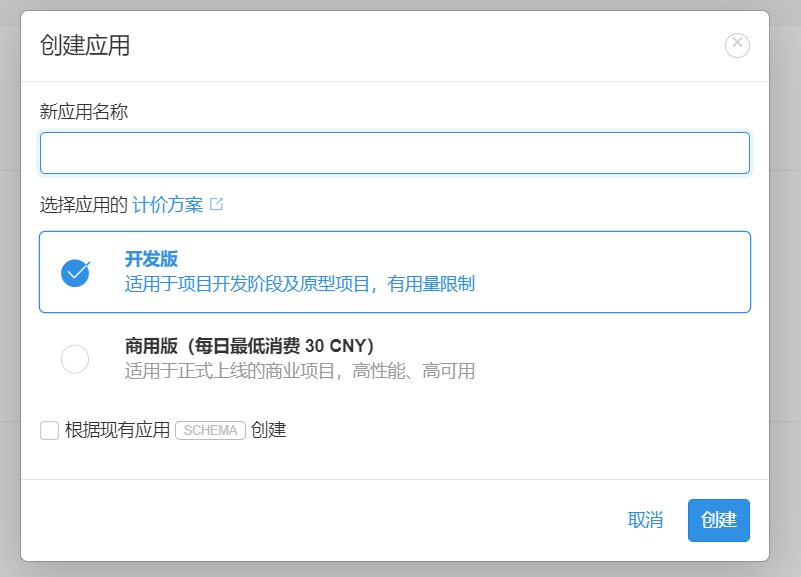
认证都通过之后就可以创建应用了。

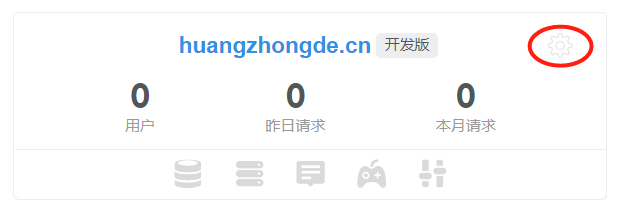
创建完点击应用的设置图标

找到应用 Keys,就能看到AppID和AppKey

- 修改配置文件
进入hugo网站的根目录,找到config.toml,添加如下内容:
其中appId和appKey为上面你申请的AppID和AppKey
1vim config.toml
2 [params.valine]
3 enable = true
4 appId = 'Your appId'
5 appKey = 'Your appKey'
6 notify = false # mail notifier , https://github.com/xCss/Valine/wiki
7 verify = false # Verification code
8 avatar = 'mm'
9 placeholder = '说点什么吧...'
10 visitor = true
- 创建comment.html文件
1mkdir layouts/partials
2vim layouts/partials/comments.html
3 <!-- valine -->
4 {{- if .Site.Params.valine.enable -}}
5 <!-- id 将作为查询条件 -->
6
7 <div id="vcomments"></div>
8 <script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
9 <script src='//unpkg.com/valine/dist/Valine.min.js'></script>
10
11 <script type="text/javascript">
12 new Valine({
13 el: '#vcomments' ,
14 appId: '{{ .Site.Params.valine.appId }}',
15 appKey: '{{ .Site.Params.valine.appKey }}',
16 notify: '{{ .Site.Params.valine.notify }}',
17 verify: '{{ .Site.Params.valine.verify }}',
18 avatar:'{{ .Site.Params.valine.avatar }}',
19 placeholder: '{{ .Site.Params.valine.placeholder }}',
20 visitor: '{{ .Site.Params.valine.visitor }}'
21 });
22 </script>
23 {{- end -}}
- 页面引入comments.html
在 layouts/_default/single.html 中加入下面的代码 hugo-theme-cleanwhite主题已经有了,不需要增加
1<div class="post-comment">
2 <!-- 加入评论功能 -->
3 {{ partial "comments.html" . }}
4</div>
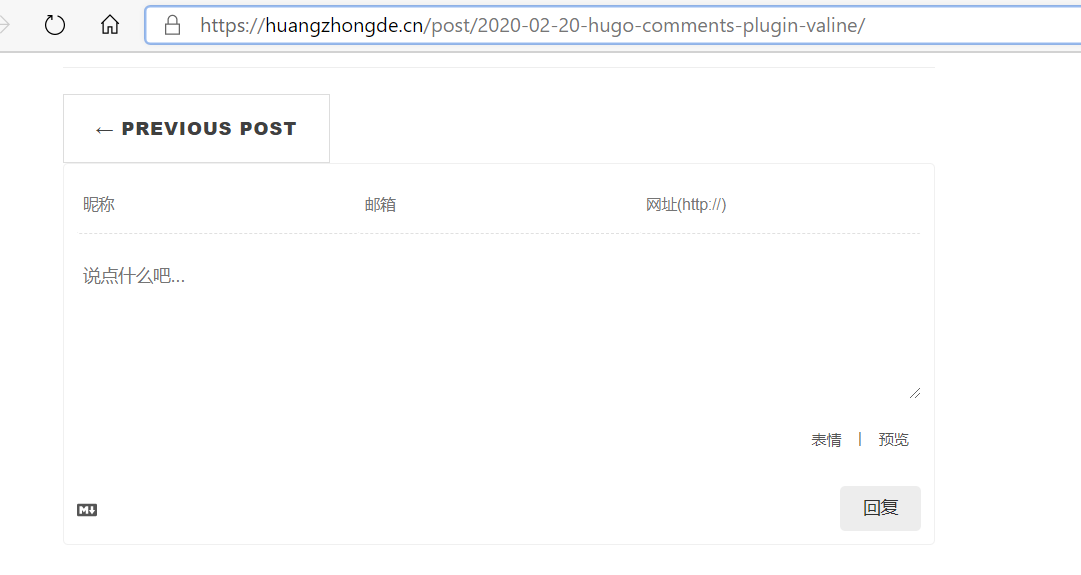
- 重新生成页面,查看效果
1hugo -D
访问:https://huangzhongde.cn/post/2020-02-20-hugo-comments-plugin-valine/

好了,大功告成!
更多更详细的设置请上官网查阅更详细的文档。
参考
- 原文作者:黄忠德
- 原文链接:https://huangzhongde.cn/post/2020-02-20-hugo-comments-plugin-valine/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。